

Mit Safari auf dem MacOS Mojave 10.14.4 Beta, das letzte Woche veröffentlicht wurde, können Websites ihr Design automatisch anpassen, um den dramatischen neuen Dark Mode von Mojave zu ergänzen.
Apple hat im Oktober Safari Technology Preview 68 mit Unterstützung für das veröffentlicht Präferiert-Farbschema Medienabfrage zum Stylen von Dark-Mode-Inhalten. Diese experimentelle Funktion wurde nun in den Safari-Browser integriert, der in der Entwickler-Beta von macOS Mojave 10.14.4 enthalten ist.
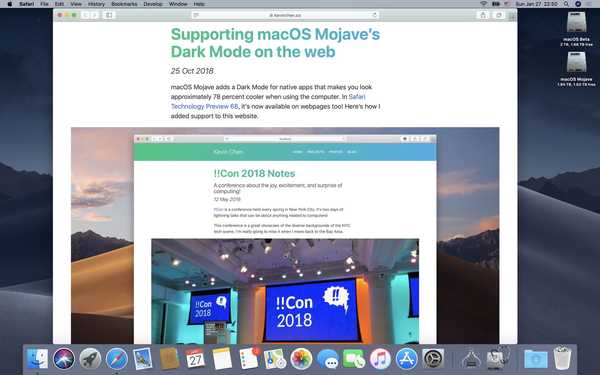
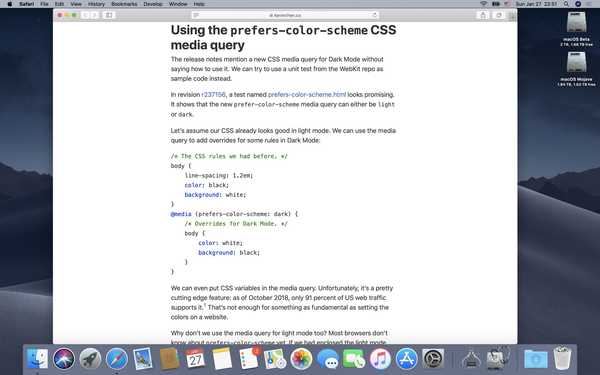
 Websites, die dunkle Themen unterstützen, werden im aktuellen macOS Mojave 10.14.3 weiterhin weiß angezeigt.
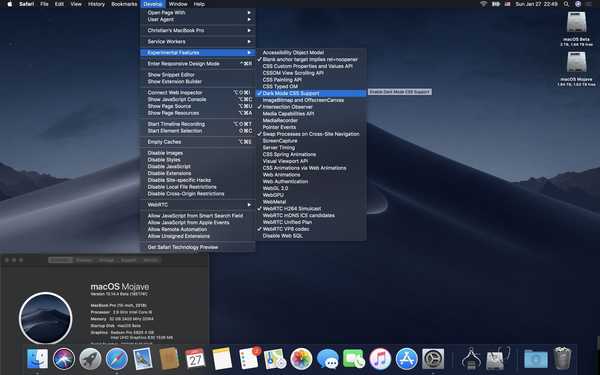
Websites, die dunkle Themen unterstützen, werden im aktuellen macOS Mojave 10.14.3 weiterhin weiß angezeigt. Diese äußerst nützliche Funktion kann in Safari manuell aktiviert oder deaktiviert werden Sich entwickeln Menü unter Experimentelle Funktionen → Dunkler Modus CSS-Unterstützung, wie oben im Beitrag gezeigt. Diese Option ist jedoch in der aktuellen macOS Mojave 10.14.3-Software nirgends zu sehen.
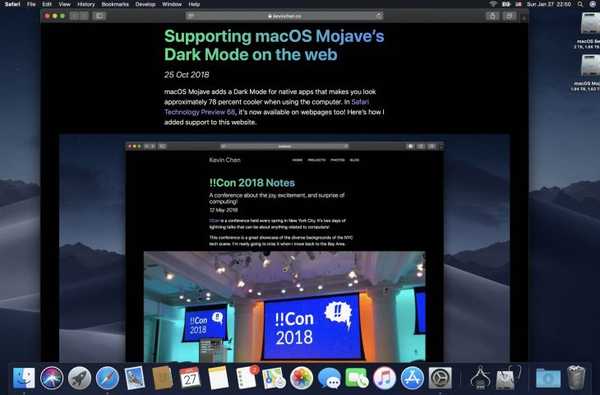
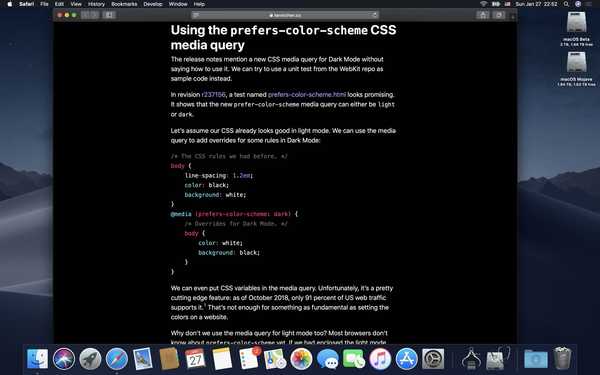
 … Aber unter MacOS Mojave 10.14.4 passen sie sich automatisch an das Erscheinungsbild des Betriebssystems an.
… Aber unter MacOS Mojave 10.14.4 passen sie sich automatisch an das Erscheinungsbild des Betriebssystems an.Bei der Veröffentlichung von macOS Mojave 10.14.4 ändert das Aktivieren des dunklen Mojave-Modus in den Systemeinstellungen nun das Design der von Ihnen besuchten Websites entsprechend. Dies setzt natürlich voraus, dass Webentwickler schwarze Themen implementieren und die neue Medienabfrage übernehmen.
Wenn Sie die Betaversion von macOS Mojave 10.14.4 installiert haben, können Sie dies selbst ausprobieren, indem Sie die Beispielwebseite von Kevin Chain besuchen und dann in den Systemeinstellungen zwischen Hell- und Dunkelmodus wechseln, damit die Website automatisch ein entsprechendes Thema anwendet.
Auch dies funktioniert in Safari unter MacOS Mojave 10.14.3 und früher nicht.
 Eine weiße Webseite sieht nicht richtig aus, wenn der Dunkle Modus in der aktuellen Mojave-Version aktiviert ist.
Eine weiße Webseite sieht nicht richtig aus, wenn der Dunkle Modus in der aktuellen Mojave-Version aktiviert ist.Mit Safari Technology Preview erhalten Sie einen frühen Einblick in kommende Webtechnologien unter MacOS und iOS. Jeder kann es neben der regulären Safari installieren und austauschbar verwenden.
 Dies sieht jedoch eher so aus. Mit freundlicher Genehmigung von Safari unter macOS Mojave 10.14.4.
Dies sieht jedoch eher so aus. Mit freundlicher Genehmigung von Safari unter macOS Mojave 10.14.4.Das größte Ärgernis bei Mojaves Dark Mode ist derzeit die mangelnde Unterstützung von Safari für die neue Medienabfrage. Mit macOS Mojave 10.14.4 kann der Webbrowser von Apple endlich Websites ermöglichen, ihr Styling automatisch für helle und dunkle Systemdarstellungen zu ändern.
LERNPROGRAMM: So können Sie mit Siri Shortcuts den Dark Mode auf jeder Website aktivieren
Der Dunkelmodus in Mojave verwandelt Ihren Desktop in ein abgedunkeltes Farbschema, das den Fokus auf Ihre Inhalte legt. Es ändert das Aussehen von integrierten Apps wie E-Mail, Nachrichten, Kalender und mehr. Eine offizielle API ermöglicht es Entwicklern, dasselbe für ihre eigenen Apps zu tun.
Im Folgenden finden Sie einen sehr coolen Vergleich zwischen der automatischen Themenumschaltung auf Websites, wenn Sie in MacOS Mojave 10.14.4 zwischen dem dunklen und dem hellen Modus wechseln.
Ziehen Sie einfach den vertikalen Schieberegler, um ihn in Aktion zu sehen.
Seit der Veröffentlichung von macOS Mojave im September unterstützen zahlreiche Apps den systemweiten Dark Mode, darunter 1Password, HazeOver, Spark und mehr.
Der Dunkle Modus wird unter iOS offiziell nicht unterstützt, aber einige beliebte Apps haben interne dunkle Themen übernommen. Da der Dunkle Modus in iOS 12 nicht auf Betriebssystemebene unterstützt wird, müssen Benutzer eine dunklere Benutzeroberfläche in ihrer bevorzugten App manuell aktivieren, sofern dies unterstützt wird.
 Dunkler Modus in Bear Notes für Mac.
Dunkler Modus in Bear Notes für Mac.Sehen Sie sich unbedingt die Liste der Top-Apps von Apple an, die dunkle oder rein schwarze Oberflächen bieten. Eine von Fans erstellte Website unter Darkmodelist.com hebt mehr als 70 iPhone- und iPad-Apps mit benutzerdefinierten dunklen Themen und Screenshots hervor.
 Apples App Store Liste der Apps mit schwarzen Themen.
Apples App Store Liste der Apps mit schwarzen Themen.Mit macOS Mojave 10.14.4 werden auch Apple News in Kanada unterstützt und Safari kann Ihre gespeicherten Passwörter automatisch durch Drücken der Touch ID-Taste eingeben.
Das Software-Update sollte in wenigen Wochen für alle Benutzer verfügbar sein.
Freuen Sie sich auf die Unterstützung von Safari für das Dark Mode-Styling auf der Website?
Lassen Sie es uns wissen, indem Sie unten einen Kommentar hinterlassen!